さくらのレンタルサーバでLaravelを動かす方法の話
街のどこかで流れてる
大好きだったあの歌を
ひとりそっと口ずさんで
風の中を歩こう
飛ばされそう白い帽子
やっと両手で押さえたら
始まっている次の季節
会えた気がした
胸の窓を そうっと開けば
無邪気なままのふたりがいる
ねえどこかえ同じ メロディ聞いていたら
夢中で描いた あの落書きも
半袖で止まった写真も
そっと思いだそう
それぞれの場所で
…
Aパート全部歌ってみたw
名曲だなぁ…
さてさて、今回は前回の宣言通りさくらインターネットの レンタルサーバでLaravelを動かす方法です。
ん?普通に入れれば?と思うでしょうが、普通に入れると
testのプロジェクトの場合、どれだけ落としても
http://localhost/laravel/public
でしかアクセス出来ません。
気分的には、
http://localhost/laravel/
ってやりたいでしょう。
そう、publicをルートとしたいわけです。
ついでに、プロジェクトルートは隠蔽したい…
今回はこれを実現してやろうって話です。
.htaccessでするとかちょっと色々考えましたが、プロジェクトディレクトリを作ってpublicを公開にすると言う形にしました。

はいはぁ~い
説明を放置していました。
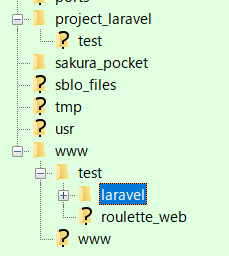
~/www/test/
が、現在のWebサーバのドキュメントルートです。
~/www/test/laravel
が、今回追加したプロジェクトのルートです
ホーム直下ににLaravelプロジェクトを入れる為のディレクトリ
~/project_laravel
を作成しました!
次に公開試験用のLaravelプロジェクトを作成します。
今回は試験なのでtestとしました。
$ composer create-project laravel/laravel test
はい、作られましたね。
次に、~/www/test/laravel を設定します。
こいつはちょっぴりトリッキーです。
まず、プロジェクトのpublicディレクトリの中身をすべてコピーします….
そして、index.phpを以下の様に修正します
... require __DIR__.'/../../../project_laravel/test/vendor/autoload.php'; ... $app = require_once __DIR__.'/../../../project_laravel/test/bootstrap/app.php'; ...
この2カ所を調整してやればOKです!
これでアクセス可能になりました…
…
…
…
うぉ~~~~!こんなの嫌だ!
ローカル開発と合わせるのどうするの?
とかとかとか思っていました。
ま、Vagrantで調整してやれば良いかなとか思ったり思わなかったりその当たりは別のお話って事で良いかな?
